Hola ¬a; todos ellos! escribir, por ejemplo, da como resultado un espacio adicional entre `Hola` y `todos`!` Si usa demasiado este carácter, los navegadores tendrán dificultades para insertar saltos de línea de una manera limpia y legible. Tú también puedes escriba para forzar un espacio. dos espacios - escribe cuatro espacios - escribe sangrar - escribe ¬a;¬a;¬a;¬a;
El encabezado de un documento HTML está en la parte superior del archivo. esta entre el escribe para abrir la sección de estilo. Todo el código CSS viene después de esta etiqueta. escribe para cerrar la sección de estilo. Todo el código CSS viene antes de esta etiqueta de cierre. Puede ajustar el número de espacios escribiendo un número diferente después de `texto de sangría:`. La unidad `em` equivale a un espacio en la fuente apropiada. También puede utilizar otras unidades, como porcentajes (por ejemplo,. `guión-texto: 15%;`) o unidades de medida (p. ej. `texto de sangría: 3 mm;`). 
Si sus espacios se están convirtiendo en símbolos extraños en el navegador web, lo más probable es que se deba a datos adicionales almacenados en el formato de procesamiento de textos que no está diseñado para verlos en línea. Evite esto usando un editor de texto sin formato como Notepad o TextEdit. CSS es la forma más poderosa y predecible de dar formato a su página, incluido el espaciado del texto. El espacio que no se rompe
Agregar espacios en html
Contenido
Este tutorial le muestra cómo poner espacios y guiones en HTML. Poner dos espacios en html da como resultado un solo espacio en la página, por lo que necesita una etiqueta HTML para colocar varios espacios.
Pasos
Método 1 de 3: con HTML

1. Abrir un documento HTML. Puede editar un documento HTML con un editor de texto como NotePad o TextEdit para Windows. También puede usar un editor de HTML como Adobe Dreamweaver. Use los siguientes pasos para abrir un documento HTML.
- Vaya al documento HTML en el Explorador de archivos en Windows o Finder en Mac.
- Haga clic derecho en el documento HTML que desea editar.
- Coloque el puntero del ratón sobre Abrir con.
- Haga clic en el programa con el que desea editar el documento.

2. imprentabarra espaciadora para agregar un espacio simple. Para agregar un espacio regular, haga clic donde desea agregar el espacio y presione la barra espaciadora. Normalmente, HTML mostrará solo un espacio entre palabras sin importar cuántas veces presione la barra espaciadora.
3. escribe ¬a; forzar un espacio extra. Esto se llama un espacio de no separación porque evita un salto de línea en su ubicación.
4. Insertar espacios de diferentes anchos. Puede insertar un espacio más largo usando una de las siguientes opciones:
Método 2 de 3: con CSS

1. Abrir un documento HTML o CSS. CSS se puede aplicar en el encabezado de un documento HTML o se puede escribir como un documento CSS externo.
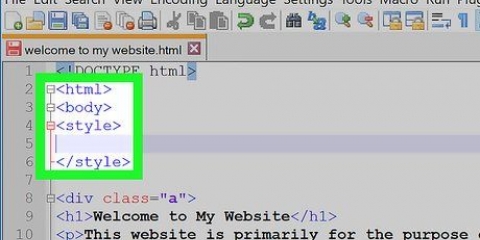
2. Crea una sección de estilo para tu CSS. La sección de estilo viene en el encabezado de su código HTML o en una hoja de estilo separada. Use las siguientes etiquetas para crear una sección de estilo en su documento HTML o de hoja de estilo.
3. Escriba la siguiente etiqueta en el área de estilo:p {guión-texto: 5em;} Esto le dice al navegador que cree una sangría de 5 espacios cuando tiene el código HTML correcto.
4. escribe donde desea agregar un espacio de sangría. Esto terminará en cualquier parte del texto de su documento HTML donde desea que su texto tenga sangría. Esto agregará una sangría en su texto que coincida con las especificaciones en su CSS.
Método 3 de 3: con texto preformateado

1. Abrir un documento HTML. Puede editar un documento HTML con un editor de texto como NotePad o TextEdit en Windows. También puede usar un editor de HTML como Adobe Dreamweaver. Use los siguientes pasos para abrir un documento HTML.
- Vaya al documento HTML en el Explorador de archivos en Windows o Finder en Mac.
- Haga clic derecho en el documento HTML que desea editar.
- Coloque el puntero del ratón sobre Abrir con.
- Haga clic en el programa con el que desea editar el documento.
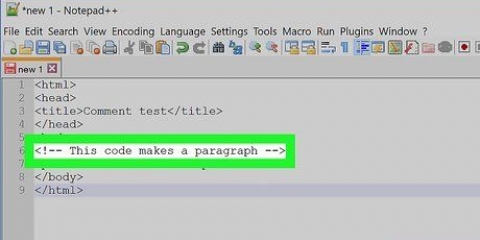
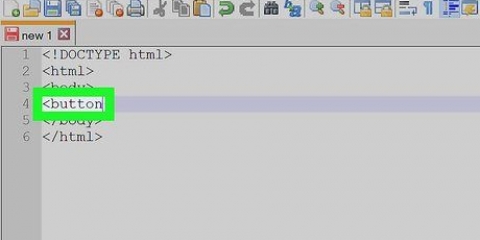
2. escribe para el texto que desea formatear por adelantado. Esta es la etiqueta de apertura para texto preformateado.
3. Escriba el texto exactamente como se pretende después de ` Al formatear previamente el texto, todos los espacios y saltos de línea creados al presionar `Enter` se mostrarán en la página HTML.
4. escribe después del texto. Esto cerrará su sección de texto preformateado.
Consejos
¬a; es un ejemplo de una entidad de carácter, un código que se refiere a un carácter que no puede escribir en su teclado.Advertencias
- El carácter HTML para pestaña ↹
- Siempre escriba su HTML en un editor de código o en un archivo de texto sin formato, no en un procesador de textos.
Artículos sobre el tema. "Agregar espacios en html"
Оцените, пожалуйста статью
Popular