No etiqueta final, porque no pasa nada con el contenido de la página. Use esto para poemas y direcciones, pero no para párrafos. 
Escribir una página html
Contenido
HTML (HyperText Markup Language) es un lenguaje estándar para el diseño de páginas web. Está diseñado para ser un lenguaje de programación fácil y versátil. Casi todas las páginas de la web están diseñadas con alguna forma de este código (ColdFusion, XML, XSLT). HTML es fácil de dominar, pero puede llevar mucho tiempo aprenderlo si realmente desea explorar todas las funciones del lenguaje. Para agregar algo de color y emoción a sus páginas web, es una buena idea continuar aprendiendo CSS una vez que haya aprendido los conceptos básicos para crear una página HTML simple.
Pasos
Parte 1 de 4: Configurar un documento

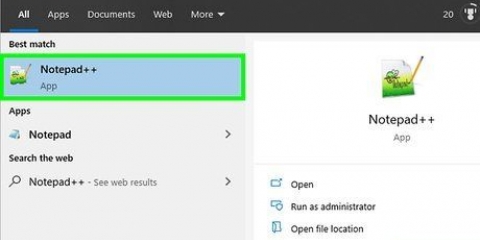
1. Abra un procesador de textos simple. NotePad++ es una buena opción que se puede descargar gratis. Puede escribir HTML con la mayoría de los procesadores de texto, pero es mejor usar un software diseñado específicamente para la codificación. Además, los procesadores de texto más complejos, como Word, colocan código redundante en su página HTML.
- No se recomienda TextEdit ya que a menudo guardará su documento en un formato que el navegador no reconoce como HTML.

2. Guardar un archivo como una página web. Seleccione Archivo → Guardar como en el menú principal. Cambia la extensión del archivo a ".html" o ".htm". Guárdelo en un lugar donde pueda encontrarlo fácilmente.
Estas opciones son todas iguales, no hay diferencia.

3. Abra el archivo en un navegador web. Haga doble clic en el archivo y se abrirá automáticamente como una página en blanco en su navegador. También puede abrir un navegador como Firefox o Internet Explorer y usar Archivo → Abrir archivo para seleccionar el documento.
Esta página web aún no está en línea. Solo puedes verlo en tu computadora.

4. Actualice la página para ver qué cambios se han realizado. Escriba lo siguiente en el documento en blanco: . Guardar el documento. Actualice la página en su navegador y debería ver la palabra "Hola" en la parte superior de la pantalla, en negrita. Cada vez que quieras ver un cambio en el HTML lo guardas.documento html y actualice la ventana del navegador.
ves las palabras "


5. que son las etiquetas. Las instrucciones HTML se escriben entre "etiquetas" que le dicen al navegador cómo interpretar y mostrar la página. Estas etiquetas siempre están encerradas entre paréntesis angulares 

6. La estructura del documento. Eliminar todo en el documento HTML. Copie exactamente el siguiente texto (ignore las viñetas). Este código HTML le dice al navegador qué tipo de HTML va a usar y que todo su HTML está dentro 

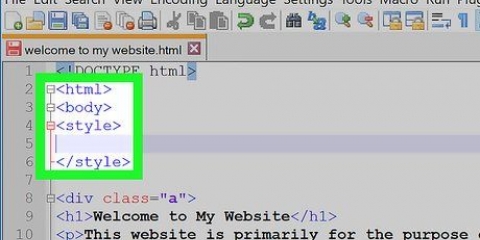
7. Agregue las etiquetas de cabeza y cuerpo. Los documentos HTML se dividen en dos secciones.El "cabeza" La sección es para información especial, como el título de la página web. El "cuerpo" contiene el contenido real de la página web. Agregue ambos a su documento y no olvide las etiquetas finales. El nuevo texto a añadir está en negrita:

8. Dale un título a tu página. La mayoría de las etiquetas que aparecen en la cabeza no son importantes para que el principiante aprenda. Sin embargo, la etiqueta de título es fácil de usar y determina lo que se muestra como título de su página web en el navegador. Coloque el título dentro de las etiquetas correspondientes, que se colocan dentro de las etiquetas de encabezado:
Parte 2 de 4: formato de texto

1. Agregar texto al cuerpo. Ahora solo nos ocuparemos de la parte dentro de las etiquetas del cuerpo. El otro texto permanecerá tal como lo escribiste, pero acortaremos el ejemplo al no repetirlo todo cada vez. Escribe lo que quieras entre los Aprendo a trabajar con HTML siguiendo un wikiHow.

2. Agrega encabezados a tu texto. Organice su página con etiquetas de encabezado, que le indican al navegador que imprima el texto más grande en la pantalla. Estos también son utilizados por los robots de los motores de búsqueda y otras herramientas para determinar de qué se trata su página web y cómo está organizada. Aprendo a trabajar con HTML siguiendo un wikiHow. Aprende a trabajar con cabezas. Más información sobre etiquetas para dar formato al texto. 

3. Más etiquetas para dar formato al texto. tienes el "fuerte" ya tenía la etiqueta, pero hay muchas más formas de dar formato a su texto. Pruebe los siguientes ejemplos, donde también puede colocar varias etiquetas alrededor del mismo texto. No olvides agregar etiquetas finales!

4. Distribuya su texto en la página web. Habrás notado que no es suficiente "ingresar" desea que el texto continúe en una nueva línea. Las siguientes etiquetas crean párrafos y saltos de línea, o bien organizan el texto:

5. Agregue comentarios invisibles a su HTML. Las etiquetas de comentarios no se muestran en el navegador. Te permiten comentar cómo funciona el documento HTML, sin afectar el contenido.
Artículos sobre el tema. "Escribir una página html"
Оцените, пожалуйста статью