Crear una página web sencilla con html
Puedes crear una página web sin ningún conocimiento de HTML, pero de todos modos te encontrarás con problemas y luego no sabrás cómo solucionarlos. Hay muchos sitios web donde puedes aprender a programar HTML, pero al leer este artículo aprenderás algunos conceptos básicos de HTML. Después de esta introducción, no pasará mucho tiempo antes de que pueda crear su propio sitio web!
Pasos
Método 1 de 1: Usar HTML

1. Comprender qué es HTML. HTML es un lenguaje de programación que permite crear páginas web. Para ver cómo se ve HTML en el navegador, elija "Ver fuente" O algo por el estilo. Ahora aparecerá una página con código HTML. Su navegador lee este código y lo convierte a la apariencia de una página web como de costumbre.
- En Internet Explorer, seleccione en "Monitor" por "Fuente". En Mozilla Firefox presione [Ctrl]+U para ver el código fuente. En Safari elegirte debajo "Monitor" por "Mostrar versión fuente".

2. Haz que la primera página web sea lo más simple posible. Si no lo hace, pronto se verá abrumado por el lenguaje HTML y sus lenguajes de secuencias de comandos.
Primero, debe saber que está escribiendo toda la información entre una `etiqueta` que abre el HTML y una `etiqueta` que cierra el HTML. La primera etiqueta se ve así: <___>. La etiqueta de cierre se ve así: 


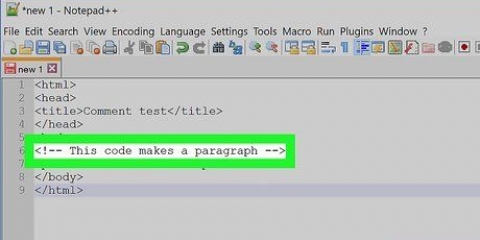
3. Abre un editor de texto simple. En Windows: Iniciar --> Programas --> accesorios de escritorio --> bloc. En una Mac: Aplicaciones --> edición de texto.

4. Dile al navegador qué idioma estás usando. escribe 


5. Agregue la `cabeza` como en la imagen.

6. Dale un título a la página. Un título es importante porque muestra a los usuarios de qué trata la página. Verá el título de cada página en la parte superior del navegador. En html indicas el título de la siguiente manera: 

7. trabajo en elcuerpo de la pagina. La mayor parte del código que compone la página está entre las etiquetas
por un estilo agregue al cuerpo, por ejemplo, puede darle a la página web un color de fondo. Por ejemplo, escribe: 
Si desea que el texto de la siguiente línea (como si estuviera en "ingresar" prensa) usas la etiqueta
para el texto. No es necesario cerrar la etiqueta br. si eres un "marquesina" desea agregar, es decir, una palabra que se mueve por la pantalla, escriba 

8. Escribe algo de texto entre las etiquetas del cuerpo.
para el texto. No es necesario cerrar la etiqueta br.

9. añadir algunas fotos. Si desea agregar una imagen de Internet a su página, use el siguiente código HTML: ![]()


Puede dar una buena impresión a sus amigos si demuestra lo rápido que puede crear una página web sencilla. También puede usar Adobe Dreamweaver en lugar de un editor de texto. Es más complicado de usar, pero tienes muchas más opciones. no puede colocar una etiqueta de cierre en ningún lado. La última etiqueta de apertura debe cerrarse primero, por ejemplo: Algunas etiquetas, como Pruebe lo que ha cambiado antes de ponerlo en línea. Mucha gente se gana la vida diseñando páginas web. Trabaja en tus habilidades, entonces tal vez puedas ganar dinero también. Hay muchos cursos en línea para dominar HTML. Buscar en Google.

10. Comprobar si todas las etiquetas están cerradas. La página web debería ser algo como esto:

11. Guarda tu trabajo. Ir "guardar como" e ingrese un nombre de archivo con la extensión .html (por ejemplo, mi página web.html). Haga doble clic en su página web y debería ver el resultado en un navegador.
Consejos
Advertencias
- La etiqueta de marquesina no es una etiqueta oficial, no es compatible con W3C (World Wide Web Consortium) y es posible que no funcione en todos los navegadores.
Artículos de primera necesidad
- Un programa de edición de texto como Notepad (Windows) o Textedit (Mac).
- Un navegador
- Computadora
Artículos sobre el tema. "Crear una página web sencilla con html"
Оцените, пожалуйста статью
Popular