Las imágenes simples con un patrón repetitivo discreto se utilizan mejor como imágenes de fondo para que aún pueda leer el texto en la imagen. Si no tiene una imagen, puede descargar un fondo de pantalla gratis en algún lugar. Coloque esa imagen en la carpeta de código HTML que creó.
Puede usar cualquier editor de texto que desee, incluso los editores de texto de Windows (Bloc de notas) y Mac OS X (TextEdit). Si desea utilizar un editor de texto dedicado a la codificación HTML, entonces haga clic aquí para descargar Atom, un editor de texto para Windows, Mac OS X y Linux. Si está utilizando TextEdit, haga clic en el menú Formato y luego en Crear texto sin formato, antes de comenzar a codificar en HTML. Esta configuración garantiza que el archivo HTML se cargue correctamente en el navegador web. Los procesadores de texto como Microsoft Word no son adecuados para la codificación en HTML porque agregan caracteres invisibles y formatos que impiden que el archivo HTML se muestre correctamente en un navegador web. 



Cuando su navegador se abre y no ve la imagen, asegúrese de que el nombre del archivo de la imagen esté escrito correctamente en el código de índice.html. Cuando se abre el navegador y ve el código HTML en lugar de la imagen de fondo, entonces tiene el índice.archivo html guardado como documento de texto enriquecido. Intenta editar el archivo HTML en otro editor de texto. 

Agregar una imagen de fondo a html
Contenido
Si desea agregar una imagen a una página web, todo lo que necesita es HTML. Si desea utilizar una imagen como fondo de una página web, necesita HTML y CSS. HTML significa Lenguaje de marcado de hipertexto y es un código que le dice al navegador qué mostrar en una página web. CSS significa hojas de estilo en cascada y se utiliza para la apariencia y el formato de una página web. Necesitará una imagen de fondo si desea usarla para su página web.
Pasos
Parte 1 de 5: recopilar sus archivos

1. Cree una carpeta para el archivo HTML y la imagen de fondo. Cree una carpeta en su computadora que pueda encontrar fácilmente en otro momento.
- Puede dar a la carpeta el nombre que desee, pero si está trabajando con HTML, es mejor dar a los archivos y carpetas nombres cortos que consten de una palabra.

2. Pon la imagen de fondo en la carpeta con código HTML. Coloque la imagen que desea usar como fondo en la carpeta de código HTML.

3. Crear un archivo HTML. Abre un editor de texto y crea un nuevo archivo. Guardar el archivo como índice.html.
Parte 2 de 5: escribir el archivo HTML

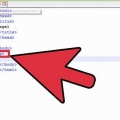
1. Copie y pegue el código HTML predeterminado. Seleccione y copie el código HTML a continuación, luego péguelo en su índice abierto.archivo html.

2. Agregue la URL de la imagen de fondo. Buscar en el índice.archivo html a la línea imagen de fondo: url(" ");. Coloque el cursor entre corchetes y luego escriba el nombre del archivo de la imagen de fondo. Asegúrate de incluir la extensión de la imagen de fondo.
- Cuando hayas terminado, debería verse así:
imagen de fondo: url("antecedentes.jpg");
- Si usa un nombre de archivo sin una ruta o URL, el navegador web buscará en la carpeta de la página web la imagen con ese nombre. Si el archivo está en otra carpeta de su sistema, deberá agregar la ruta completa a ese archivo.
Guarde el archivo HTML.

Parte 3 de 5: Ver el archivo HTML

1. Abra el archivo HTML en un navegador web. Haga clic derecho en el índice.html y luego ábralo en el navegador web de su elección.

2. Edite el archivo HTML. En el editor de texto, coloque el cursor entre elHola Mundo!. Vuelva a cargar la ventana del navegador para ver el texto encima de la imagen de fondo.
Parte 4 de 5: El código HTML explicado

1. Etiquetas HTML y CSS. El código HTML consta de etiquetas abiertas y cerradas. El

2. La etiqueta DOCTYPE. Cada página HTML debe comenzar con un 

3. Edite el archivo HTML. En el editor de texto, coloque el cursor entre el


4. Etiquetas HTML y CSS. El código HTML consta de etiquetas abiertas y cerradas. El 

5. La etiqueta del título. El 

6. La etiqueta de estilo. El 

7. la etiqueta del cuerpo. Cualquier texto entre el 

8. Edite el archivo HTML. En el editor de texto, coloque el cursor entre el 
Parte 5 de 5: Explicación del código CSS

1. Comprender el código CSS. En tu índice.Código HTML, le dice al código CSS entre el 



2. Ver el código CSS.
3
cuerpo { imagen de fondo: url("antecedentes.jpg"); }
4. ¿En qué partes consiste el código CSS?. Los estilos CSS constan de dos partes, el selector y la declaración.
- En el ejemplo, cuerpo el seleccionador y
imagen de fondo: url("antecedentes.jpg") es la declaración.
- Un selector puede ser cualquier etiqueta HTML.
- Las declaraciones siempre se encierran entre llaves { }.

5. ¿Qué es una declaración CSS?. La declaración CSS consta de dos partes, la propiedad y el valor. entre los frenos,
imagen de fondo es la propiedad (propiedad) y URL ("antecedentes.jpg") es el valor(valor).
imagen de fondo es la propiedad (propiedad) y URL ("antecedentes.jpg") es el valor(valor).
- La propiedad especifica lo que se vierte en un estilo y el valor especifica cuánto se aplica un estilo a esa propiedad.
- La propiedad y su valor siempre están separados por dos puntos.
- Las declaraciones CSS siempre terminan con un punto y coma.
Artículos sobre el tema. "Agregar una imagen de fondo a html"
Оцените, пожалуйста статью
Popular