: Esto aparecerá en la parte superior del documento HTML. Esto le dice al navegador web que este es un documento HTML. : estas etiquetas aparecen en la parte superior e inferior del documento HTML. Esto indica dónde comienza y termina el código HTML. : estas etiquetas aparecen en la parte superior del documento HTML. Indican dónde comienza y termina el encabezado del documento HTML. El encabezado del documento HTML contiene información que no se puede ver en la página web. Esto incluye el título de la página, metadatos y CSS. : Estas etiquetas indican el título de la página. El título está en el encabezado del documento HTML. Escriba el título de la página entre estas dos etiquetas. : Estas etiquetas indican el título de la página: Estas etiquetas indican dónde comienza y termina el cuerpo del documento HTML. El cuerpo es donde viene todo el contenido de la página web. El cuerpo viene después del encabezado en el documento HTML. : estas etiquetas crean un encabezado. El texto entre el `: estas etiquetas se utilizan para crear texto de párrafo en un documento HTML. El texto entre `: estas etiquetas se utilizan para hacer texto en negrita. El texto entre `: Estas etiquetas se utilizan para poner texto en cursiva. El texto entre `: Esta etiqueta se utiliza para vincular a otro sitio web. Copie la dirección web a la que desea vincular y péguela donde dice `URL` (entre comillas). El texto del enlace donde dice `Enlace` (sin comillas) es la descripción del enlace. ![]() : Esta etiqueta se usa para colocar una imagen usando código HTML. Reemplazar el texto "URL de la imagen" por la dirección web de la imagen.
: Esta etiqueta se usa para colocar una imagen usando código HTML. Reemplazar el texto "URL de la imagen" por la dirección web de la imagen.












: Esto aparecerá en la parte superior del documento HTML. Esto le dice al navegador web que este es un documento HTML. : estas etiquetas aparecen en la parte superior e inferior del documento HTML. Esto indica dónde comienza y termina el código HTML. : estas etiquetas aparecen en la parte superior del documento HTML. Indican dónde comienza y termina el encabezado del documento HTML. El encabezado del documento HTML contiene información que no se puede ver en la página web. Esto incluye el título de la página, metadatos y CSS. : Estas etiquetas indican el título de la página. El título está en el encabezado del documento HTML. Escriba el título de la página entre estas dos etiquetas. : Estas etiquetas indican el título de la página: Estas etiquetas indican dónde comienza y termina el cuerpo del documento HTML. El cuerpo es donde viene todo el contenido de la página web. El cuerpo viene después del encabezado en el documento HTML. : estas etiquetas crean un encabezado. El texto entre el `: estas etiquetas se utilizan para crear texto de párrafo en un documento HTML. El texto entre `: estas etiquetas se utilizan para hacer texto en negrita. El texto entre `: Estas etiquetas se utilizan para poner texto en cursiva. El texto entre `: Esta etiqueta se utiliza para vincular a otro sitio web. Copie la dirección web a la que desea vincular y péguela donde dice `URL` (entre comillas). El texto del enlace donde dice `Enlace` (sin comillas) es la descripción del enlace. ![]() : Esta etiqueta se usa para colocar una imagen usando código HTML. Reemplace el texto `URL de la imagen` con la dirección web de la imagen.
: Esta etiqueta se usa para colocar una imagen usando código HTML. Reemplace el texto `URL de la imagen` con la dirección web de la imagen.


Adobe Dreamweaver requiere un suscripción. Puedes adquirir una suscripción desde unos 20€ al mes. 









Ventanas: Cuando se le pregunte si desea permitir que el instalador realice cambios en su sistema, haga clic en sí. haga clic en El proximo en las ventanas de presentación. Haga clic en el botón redondo junto a `Acepto el acuerdo` y haga clic en El proximo. haga clic en El proximo para utilizar la ubicación de instalación predeterminada o haga clic en para hojear para seleccionar una ubicación de instalación diferente. haga clic en El proximo y luego haga clic de nuevo El proximo. haga clic en instalar. haga clic en Completo. Haga doble clic en el archivo de instalación de Kompozer. haga clic en KompoZer.aplicación. Haga clic en el icono de Apple en la esquina superior izquierda. haga clic en Preferencias del Sistema. haga clic en Seguridad y privacidad. Haga clic en la pestaña General. haga clic en abierto de todos modos en la parte inferior de la ventana. haga clic en Abrir en la ventana emergente. Arrastra el ícono de Kompozer a tu escritorio. Abrir buscador. Haga clic en el mapa Programas. Arrastre el icono de Kompozer desde el escritorio a la carpeta `Aplicaciones`.
Ventanas: Haz click en eso Inicio de Windows-menú. Escriba `Compositor` Haga doble clic en el icono de Kompozer. Haga clic en el icono de lupa en la esquina superior derecha. Escriba `Kompozer` en la barra de búsqueda. Haga doble clic en Kompozer.aplicación.




Use el menú desplegable en la esquina superior derecha para seleccionar el tipo de texto (d.w.z. Encabezado, párrafo, etc.). Haga clic y escriba para agregar texto. Use los botones en el panel en la parte superior de la pantalla para agregar negrita, cursiva, alineación de texto, sangría o listas a su texto. Haga clic en el cuadrado de color en el panel en la parte superior de la pantalla para cambiar el color del texto. Haz click en eso Imagen-icono en la parte superior de la pantalla para agregar una imagen a su documento HTML. Haga clic en el icono que parece un eslabón de cadena para agregar un enlace a su documento HTML.
Editar archivos html
Contenido
Si le gusta codificar sitios web a mano, puede editar archivos HTML en un editor de texto básico como el Bloc de notas (Windows) o TextEdit (macOS). Si prefiere mover elementos por la pantalla y ver vistas previas en vivo, puede usar un editor WYSIWYG (lo que ve es lo que obtiene) como Dreamweaver o Kompozer. Este tutorial le enseñará cómo abrir y editar un archivo HTML en una aplicación de edición visual o estándar.
Pasos
Método 1 de 4: usar el Bloc de notas (Windows)

1. Haga clic en Inicio de Windows
. Es el logo de Windows en la barra de tareas. Por defecto está en la esquina inferior izquierda. Ahora se abrirá el menú Inicio. 
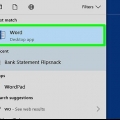
2. escribe bloc. El Bloc de notas se abre en el menú Inicio.

3. haga clic enBloc. Este es un ícono que se parece a un cuaderno con una cubierta azul.

4. haga clic enArchivo. Está en la parte superior de la barra de menú en el Bloc de notas. Esto muestra un menú desplegable. Se abrirá una ventana del explorador para abrir archivos en el Bloc de notas.

5. haga clic enAbrir. Es la segunda opción en el menú Archivo.

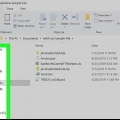
6. Elija `Todos los archivos` en el menú desplegable de tipo de archivo. Haga clic en `Documentos de texto (.txt)` y seleccione `Todos los archivos` en el menú desplegable. Esto mostrará todos los tipos de documentos (incluidos los archivos HTML) en la ventana del explorador.

7. Seleccione un archivo HTML y haga clic enAbrir. El documento HTML se abrirá en el Bloc de notas. Puede editar el código HTML en el Bloc de notas.
Tú también puedes crear un nuevo documento HTML en el bloc de notas.

8. Edite el código HTML. Para editar HTML en el Bloc de notas, necesita Aprende HTML para que puedas editarlo a mano. Los elementos comunes que puede editar incluyen:

9. haga clic enArchivo. Esto está en la barra de menú en la parte superior de la pantalla.

10. haga clic enGuardar como. Esto abrirá un cuadro de diálogo que puede usar para guardar el archivo.
Para guardar el archivo con el nombre y el tipo de archivo existentes, haga clic en Ahorrar en el menú desplegable debajo de `Archivo`.

11. Seleccione `Todos los archivos`. Use el menú desplegable junto a `Guardar como tipo` para seleccionar `Todos los archivos`.

12. Nombra el archivo. Use el cuadro junto a `Nombre de archivo` para escribir un nombre para el archivo.

13. escribe.html al final del archivo. Después de escribir un nombre para el archivo en el cuadro `Nombre de archivo`, agregue la extensión `.html` al final del nombre del archivo. Sin esta extensión, el archivo se guardará como un .txt, en lugar de un archivo HTML.

14. haga clic enAhorrar. El archivo ahora está guardado.
Método 2 de 4: usar TextEdit en macOS

1. Haga clic en el icono de la lupa
. Está en la esquina superior derecha del escritorio de Mac. Esto muestra una barra de búsqueda.
2. escribe TextoEditar en la barra de búsqueda. Esto mostrará una lista de aplicaciones que coinciden con el resultado de la búsqueda.

3. haga clic enTextoEditar.aplicación. Está en la parte superior de los resultados de búsqueda. Está junto a un icono que parece una hoja de papel y un bolígrafo.

4. haga clic enArchivo. Está en la barra de menú en la parte superior de la pantalla cuando TextEdit está abierto.

5. haga clic enAbrir. Esto abrirá un explorador de archivos que puede usar para navegar y abrir archivos en macOS.

6. Haga clic en un archivo HTML y haga clic enAbrir. Los archivos HTML tienen una extensión `.html` después del nombre del archivo. Use el explorador de archivos para navegar a un archivo HTML y haga clic en él para seleccionarlo. Luego haga clic Abrir para abrir el archivo HTML en TextEdit.

7. Edite el código HTML. Puede usar TextEdit para editar o escribir código HTML. Debería Aprende HTML para que puedas editarlo a mano. Los elementos comunes que puede editar incluyen los siguientes:.

8. haga clic enArchivo. Está en la barra de menú en la parte superior de la pantalla.

9. haga clic enAhorrar. Está en el menú desplegable debajo de "Archivo". Guarda el archivo HTML.
Para cambiar el nombre del archivo, haga clic en rebautizar (o Renombrar) desde el menú desplegable `Archivo`. Escriba un nuevo nombre para el archivo en la parte superior de la pantalla. Asegúrate que `.la extensión html` está en la parte superior de la página.
Método 3 de 4: usar Dreamweaver

1. Abrir Dreamweaver. Dreamweaver tiene un ícono que parece un cuadrado verde con `Dw` en el medio. Haga clic en el icono en el menú Inicio de Windows o en la carpeta Aplicaciones en Mac para abrir Dreamweaver.

2. haga clic enArchivo. Está en la barra de menú en la parte superior de la pantalla.

3. haga clic enAbrir. Puede encontrar esto en el menú desplegable en `Archivo`.

4. Elija un documento HTML y haga clic enAbrir. Use el explorador de archivos para elegir un documento HTML en su computadora y haga clic en él para seleccionarlo. Luego haga clic en Abrir en la esquina inferior derecha.

5. haga clic enDividir. Esto está en la pestaña del medio en la parte superior de la página. Esto muestra una pantalla dividida con un editor de HTML en la parte inferior y una pantalla de vista previa en la parte superior.

6. Editar el documento HTML. Use el editor de HTML para editar HTML. La forma de editar HTML en Dreamweaver no es muy diferente de editar HTML en Notepad o TextEdit. Al escribir una etiqueta HTML, aparecerá un menú de búsqueda con las etiquetas HTML correspondientes. Puede hacer clic en la etiqueta HTML para insertar las etiquetas de inicio y finalización. Dreamweaver comprobará las etiquetas de apertura y cierre de todos sus elementos HTML.
Alternativamente, puede hacer clic donde desee insertar un elemento HTML en el editor HTML y hacer clic en Insertar en la barra de menú en la parte superior de la pantalla. Haga clic en el elemento que desea insertar en el menú desplegable para agregar automáticamente el código HTML.

7. haga clic enArchivo. Cuando haya terminado de editar el documento HTML, haga clic en Archivo en la barra de menú en la parte superior de la pantalla.

8. haga clic enAhorrar. Está en el menú desplegable de abajo Archivo. Guarda el documento HTML.
Método 4 de 4: Usar Kompozer

1. Irhttps://sourceforge.net/proyectos/kompozer/ en un navegador web. Puede usar cualquier navegador web en la PC o Mac. Esta es la página de descarga de Kompozer. Es un editor HTML (WYSIWYG) gratuito que funciona tanto en Windows como en Mac.

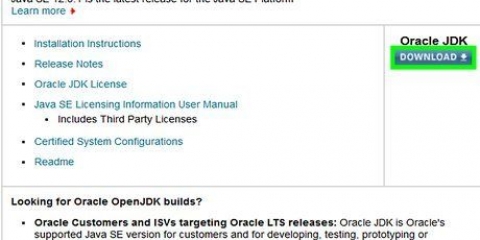
2. haga clic enDescargar. Es el botón verde en la parte superior de la página. Esto lo llevará a una página de descarga separada. Después de una demora de cinco segundos, la descarga comenzará.

3. Haga doble clic en el archivo de instalación. De manera predeterminada, los archivos descargados se encuentran en la carpeta "Descargas" en la PC o la Mac. También puede hacer clic en ellos en su navegador web para iniciar el instalador de Kompozer. Instale Kompozer de la siguiente manera:
Mac:

4. Kompozer abierto. Utilice los siguientes pasos para abrir Kompozer en PC o Mac.
Mac:.

5. haga clic enArchivo. Está en la barra de menú en la parte superior de la aplicación.

6. haga clic enAbrir documento. Es la segunda opción en el menú desplegable debajo de "Archivo". Esto abrirá un explorador de archivos que puede usar para seleccionar un archivo HTML abierto.

7. Haga clic en un archivo HTML y luegoAbrir. Esto abrirá el archivo HTML en Kompozer.

8. haga clic enDividir. Es la pestaña del medio en la parte superior de la página. Esto muestra una pantalla dividida que contiene un editor HTML en la parte inferior y un panel de vista previa en la parte superior.
Es posible que deba agrandar la ventana de la aplicación para tener más espacio para trabajar.

9. Editar el documento HTML. La pantalla de fuente HTML está en la parte inferior, puede usar esta pantalla para editar HTML de la misma manera que en el Bloc de notas o TextEdit. También puede usar la pantalla de vista previa para editar su HTML, siguiendo los siguientes pasos:

10. haga clic enAhorrar. Cuando haya terminado de hacer cambios en su documento, haga clic en el botón Ahorrar-icono en la parte superior de la pantalla. Debajo hay un ícono que parece un disquete. Guarda tu trabajo con esto.
Advertencias
No olvides guardar tu documento mientras lo editas. Algo podría salir mal en cualquier momento.
Artículos sobre el tema. "Editar archivos html"
Оцените, пожалуйста статью
Popular