![]()


!["por]()

Asegúrese de que la URL indique el formato de archivo de la imagen (.jpg .veneno, etc.).
Agregar una imagen usando html
Agregar imágenes a su sitio web o perfil de red social es una excelente manera de vestir su página web. HTML (HyperText Markup Language) tiene toneladas de funciones para crear páginas web, pero afortunadamente el código que necesita para agregar imágenes no es demasiado difícil.
Pasos
Método 1 de 1: insertar imágenes con HTML

1. Cargue su imagen en un sitio web de alojamiento gratuito, como Photobucket o TinyPic, que permite la vinculación activa. El enlace activo permite un enlace directo desde una imagen al servidor del sitio web; algunos proveedores han prohibido esto porque los enlaces directos usan su ancho de banda y ocupan espacio en sus servidores.
- Si tiene una cuenta de alojamiento paga, cargue las imágenes directamente en el servidor donde se encuentra su sitio web. Esto siempre es más confiable que un sitio gratuito y no tiene por qué ser caro en absoluto.

2. Abra un nuevo documento en un editor de texto (b.v., Bloc de notas/Bloc de notas) o abra la página en su sitio web/perfil donde puede cambiar el código HTML directamente.

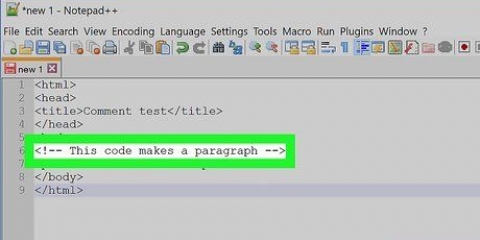
3. Comience con el imagen etiqueta. El imagen la etiqueta está vacía, lo que significa que no se necesita una etiqueta de cierre. Pero, para la validación de XHTML, aún puede poner un espacio y una barra inclinada antes mas grande que firmar.

4. Hay muchos atributos disponibles, pero solo uno es necesario:origen. Esa es la ubicación/dirección, o también la URL, de su imagen.

5. Entonces tienes que alternativa agregar atributo. Esto mostrará un texto alternativo, en caso de que la imagen no se cargue. Este también es un servicio para personas con discapacidad visual que utiliza lectores de pantalla.
Si pasa el cursor sobre una imagen, este texto también se muestra como información sobre herramientas, pero este es solo el caso en Internet Explorer. La solución que funciona con todos los navegadores (Firefox y otros.) es para esotítulo atributo que se utilizará junto a alternativa. (Puede omitir este último si no desea que la imagen tenga información sobre herramientas.)
Como ejemplo:
- 1. Ahora posiblemente podría indicar el tamaño de la imagen, con el altura y ancho atributo, y especificando los píxeles o un porcentaje. Tenga en cuenta que cambiar el tamaño de esta manera solo cambia el tamaño de la pantalla, no el tamaño de la imagen en sí. Para acortar el tiempo de carga de una imagen, es mejor, especialmente con imágenes grandes, redimensionarla previamente con un software de edición de fotos o con un servicio en línea como PicResize.com.


Consejos
- El valor de estos atributos se proporciona en píxeles o en un porcentaje, del 1 al 100 %.
- La imagen se puede colocar en cualquier parte de la página web, utilizando los diversos atributos de formato, como arriba, abajo, medio, derecha, izquierda, etc.
- El atributo hspace se aplica para insertar un espacio horizontal a la izquierda y a la derecha de una imagen, utilizando el atributo vspace para crear espacio en la parte superior e inferior de las imágenes y otros objetos.
- No te entretengas demasiado con las imágenes. Eso se ve desordenado y poco profesional.
- Las imágenes GIF están bien para logotipos o dibujos animados, pero este tipo de archivo es menos adecuado para fotos y otras imágenes con muchos colores.
- Las imágenes GIF solo admiten colores de 8 bits con un máximo de 256 colores por imagen. Por lo tanto, es de esperar que la representación de una ilustración o foto en color de 16 o 24 bits sea menos buena.
- Las imágenes GIF también admiten transparencia. La transparencia de un bit es posible, lo que significa que un color puede hacerse transparente.
- El entrelazado también es compatible con imágenes GIF, lo que significa que el visitante del sitio tiene una idea de cómo se verá la imagen antes de que se cargue por completo.
- El formato GIF también admite animación.
Advertencias
Artículos sobre el tema. "Agregar una imagen usando html"
Оцените, пожалуйста статью
Popular