Crear imágenes svg
Contenido
Los gráficos vectoriales escalables (SVG) permiten colocar más elementos interactivos en las páginas web sin usar tanto ancho de banda como otros formatos de imagen como JPEG o GIF, lo que los hace ideales para el diseño de sitios web. Algunos programas de ilustración digital, como Adobe Illustrator, ofrecen opciones para SVG, y existen algunos sitios web gratuitos para convertir a SVG. Este artículo te enseñará cómo crear tus propios archivos SVG.
Pasos
Método 1 de 2: usar Convertio JPG to SVG Converter

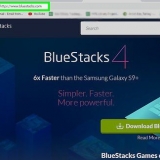
1. Abra su navegador de Internet y vaya ahttps://convertio.co/jpg-svg/. Esto lo llevará a la página gratuita de conversión de JPG a SVG de Convertio.

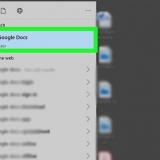
2. Seleccione la fuente de su imagen JPG. En la parte superior del menú del convertidor, debería ver una barra de herramientas roja con varios recursos que puede usar para cargar un archivo de imagen JPG para que pueda convertirse en un archivo SVG.

3. Vaya al archivo que desea convertir. Una vez que haya seleccionado una fuente, aparecerá un cuadro de diálogo con la biblioteca de todas las carpetas en su computadora. Desde aquí, debe encontrar la carpeta que contiene el archivo que desea convertir. Seleccione ese archivo.

4. haga clic enPara convertir. Una vez que se complete la carga del archivo, aparecerá un botón rojo en la esquina inferior derecha de la pantalla del menú. Esto iniciará el proceso de conversión, que puede tardar unos minutos dependiendo del tamaño del archivo.

5. haga clic enDescargar. Una vez convertido el archivo, aparecerá un botón azul a la derecha del nombre del archivo en el menú Convertidor. Cuando haga clic en eso, el archivo se descargará a su computadora como un archivo SVG.
Método 2 de 2: usar Adobe Illustrator

1. Abra Adobe Illustrator.Ilustrador Adobe es una aplicación de diseño gráfico que te permite crear tus propias imágenes gracias a una variedad de herramientas y características.

2. Crea tu imagen. Una vez que Illustrator está abierto, puede seleccionar herramientas en el lado izquierdo de la pantalla y comenzar a diseñar su imagen.

3. Aplique efectos SVG a ciertas capas de su imagen. Si desea agregar efectos personalizados a su imagen, puede seleccionar una capa y luego hacer clic en `Efecto` > `Filtros SVG` > `Aplicar filtro SVG`. Luego haga clic en el botón `Editar filtro SVG`, edite el código predeterminado y haga clic en `Aceptar` para guardar sus efectos SVG.

4. Haga clic en la pestaña Archivo. Está en la esquina superior izquierda de la pantalla.

5. SeleccioneExportar en el menú. Para ver y usar su archivo SVG fuera de Illustrator, debe exportarlo.
También puede seleccionar `Guardar como...`, pero esto guardará el archivo para que solo se pueda ver y editar en Illustrator.

6. haga clic enExportar cómo.... Aparecerá un nuevo menú que le permite exportar el archivo de Illustrator a un formato de su elección.
También puede seleccionar `Exportar para pantallas...` para guardar su archivo SVG para abrirlo en dispositivos iOS y Android.

7. SeleccioneSVG en la lista de tipos de archivos. Illustrator le permite elegir entre una variedad de tipos de archivos, incluidos archivos SVG listos para la web.

8. haga clic enAhorrar. Su imagen ahora está disponible para usar como un archivo SVG.
Artículos sobre el tema. "Crear imágenes svg"
Оцените, пожалуйста статью
Similar
Popular