El ejemplo anterior ahora debería verse así: haga clic aquí para visitar mi nuevo sitio web. Tenga en cuenta que si el destino del enlace es otro sitio web, debe proporcionar la URL completa (generalmente comienza con "http"). Si solo se proporciona el nombre de la página, se supone que se busca dentro del directorio del sitio web.


Para crear un ancla, inserte la etiqueta en el lugar correcto de la página, por ejemplo: Capítulo 3 - Uso de anclas en HTML Para vincular al ancla que acaba de crear, use el signo # de la siguiente manera: #Ir al Capítulo 3
Añade un enlace a tu sitio web
Contenido
Enlaces o hipervínculos, generalmente abreviados como "izquierda", son la columna vertebral de Internet y de los sitios web en particular. Los enlaces permiten a los usuarios hacer clic en un fragmento de texto o una imagen, lo que los redirigirá a otra página web. Esto los convierte en una parte inseparable de Internet. Crear un enlace como parte de su sitio web requiere muy poco código HTML. Aquí te mostramos cómo hacerlo.
Pasos
Método 1 de 2: un enlace simple

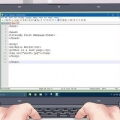
1. Crea el texto o coloca la imagen que quieras usar como enlace. Los enlaces se crean con unas pocas etiquetas HTML simples al editar el código de su sitio web. Pero primero es importante saber qué quieres poner dentro de las etiquetas. Puede ser texto, una imagen u otro elemento html, pero aquí solo estamos usando una línea de texto.

2. Coloque dos etiquetas alrededor del texto. Los hipervínculos se indican con dos etiquetas simples, una para abrir el código y otra para volver a cerrarlo. Sin atributos, esto todavía no se puede usar, pero vamos a hacer algo al respecto.
Su enlace podría verse así: Haga clic aquí para visitar mi nuevo sitio web.

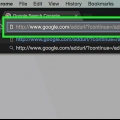
3. añádelo "href"-atributo para indicar a dónde lleva el enlace. Eso "href"-El atributo le dice al navegador a dónde dirigir al usuario cuando se hace clic en el enlace. Este atributo va seguido de un signo de igual y luego de encerrar la dirección entre comillas.
Método 2 de 2: Agregar correo electrónico y anclas

1. Vincular una imagen. Esto es muy fácil de hacer agregando una etiqueta de imagen dentro de las etiquetas de enlace. Luego necesitará la dirección de la ubicación de la imagen (es decir, la ubicación en su servidor o en el de otra persona).Aquí hay un ejemplo de cómo se vería un enlace de imagen:

2. Cree un enlace de correo electrónico usando el "correo a:" protocolo. Para crear un enlace para redactar un correo electrónico a una dirección específica, utilice "correo a:" y colóquelo directamente delante de la dirección de correo electrónico de la persona en cuestión.
Por ejemplo, un enlace de correo electrónico podría verse así: haga clic aquí para hacer una pregunta o hacer un comentario.

3. Cree anclas dentro de una página web más grande para una fácil referencia. Si está buscando una forma de vincular a una parte específica de una página web, use un ancla. Las anclas son muy útiles para páginas más grandes con una tabla de contenido; a cada capítulo o párrafo se le puede asignar un ancla, vinculado a la tabla de contenido. Los anclajes se fabrican con el "nombre" atributo.
Consejos
- No necesita ningún software especial para crear un sitio web, y la mayoría de las computadoras tienen el software correcto instalado de forma predeterminada. Un ejemplo es el Bloc de notas/Bloc de notas en Windows. Simplemente ingrese los códigos y guárdelos como html. Para ver cómo se ve esto en la práctica, necesita un navegador, que a menudo no es necesario en programas más avanzados. Además, no hay posibilidades de verificar la sintaxis del código y si cumple con los estándares.
- Use estilos CSS para cambiar el color y otras propiedades de los enlaces.
Artículos de primera necesidad
- Un ordenador
- Un editor como el Bloc de notas o un software de diseño web
Artículos sobre el tema. "Añade un enlace a tu sitio web"
Оцените, пожалуйста статью
Similar
Popular