En Chrome o Firefox, podrá Ver el sitio web del código fuente ver, y en Microsoft Edge e Internet Explorer Ver código fuente. También puede hacer clic control+UDS presione (en una PC) o ⌥Opción+⌘ Comando+UDS (en una Mac) para ver el código fuente.







3. Desplácese por la fuente y seleccione o copie el código que desea copiar en el sitio web.
Ver el código fuente de una página web
Contenido
En este artículo, puede leer cómo ver el código fuente de un sitio web, es decir, el código detrás de un sitio web (por ejemplo, HTML, CSS o JavaScript), en la mayoría de los navegadores web. Excepto con cierto truco en Safari, no puedes ver el código fuente de un sitio web desde un navegador móvil, es decir, desde, por ejemplo, tu tableta o teléfono inteligente.
Pasos
Método 1 de 3: Chrome, Firefox, Edge e Internet Explorer

1. Abre tu navegador web. El proceso que debe seguir para ver su código fuente es el mismo en Chrome, Firefox, Microsoft Edge e Internet Explorer.

2. Ir al sitio web. Este debe ser un sitio web del que desea ver el código fuente.

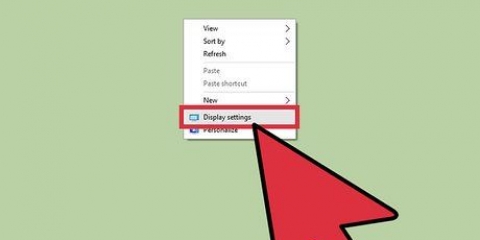
3. Haga clic derecho en la página. Si está en una Mac y su mouse solo tiene un botón, puede presionar la tecla en su lugar Control haga clic y manténgalo presionado. En una computadora portátil con panel táctil, puede hacer clic en la página con dos dedos. Luego aparecerá un menú desplegable.
Mientras hace esto, no haga clic derecho en un enlace o en una foto o verá el menú incorrecto.

4. haga clic enVer el sitio web del código fuente o en Ver código fuente. Luego verá el código fuente de su navegador en una nueva ventana, o en la ventana actual.
Método 2 de 3: Safari

1. Abrir Safari. Haz clic en el icono azul con forma de brújula.

2. haga clic enSafari. Encontrarás esta opción en la esquina superior izquierda de la barra de menú de tu Mac. Luego aparecerá un menú desplegable.

3. haga clic enpreferencias. Esta opción está en el medio del menú desplegable.

4. Haga clic en la pestañaAvanzado. Esta opción está en la esquina superior derecha de la ventana de preferencias.

5. Marque la casilla `Mostrar menú Desarrollar en la barra de menú`. Esta opción está casi en la parte inferior de la ventana de preferencias. Deberías ver un menú titulado Desarrollar en la barra de menú de tu Mac.

6. Ir al sitio web. Este debe ser un sitio web del que desea ver el código fuente.

7. haga clic enDesarrollar. Este menú está a la izquierda del menú titulado Ventana en la barra de menú de tu Mac.

8. haga clic enVer el sitio web del código fuente. Es una de las últimas opciones del menú desplegable. Al hacer clic en él, se le indica a Safari que muestre el código fuente del sitio web.
También puede utilizar las teclas ⌥Opción+⌘ Comando+UDS presione para mostrar el código fuente.
Método 3 de 3: En páginas wiki
1. Vaya a la página wiki para la que desea ver el código fuente.
2. Haga clic en la pestaña `Ver código fuente` o en `Editar`.
Consejos
Por lo general, no puede ver los códigos fuente en un navegador móvil, pero puede marcar Safari en un iPhone o iPad para ver un código fuente en Safari en un teléfono inteligente, tableta u otro dispositivo móvil.
Advertencias
- Tenga cuidado con la descarga de aplicaciones de terceros que pretenden mostrar el código fuente de un sitio web.
Artículos sobre el tema. "Ver el código fuente de una página web"
Оцените, пожалуйста статью
Similar
Popular