Ajustar el color de fondo en html
Contenido
Para configurar el fondo de una página web en HTML, todo lo que necesita hacer es hacer un pequeño cambio en el elemento `cuerpo` dentro del
Pasos
Método 1 de 4: Establecer un color de fondo sólido

1. Abra su archivo HTML en su editor de texto favorito. A partir de HTML5, el atributo HTML 



Blanco: #FFFFFF Rosa claro: #FFCCE6 Siena tostado: #993300 Índigo - #4B0082 Violeta - #EE82EE mira el w3escuelas.com Selector de color HTML para encontrar los códigos hexadecimales de cualquier color que desee. 




Es una buena idea incluir también el código color de fondo en caso de que la imagen de fondo no se cargue. 
La primera imagen está arriba. La segunda imagen está debajo de la primera. 




Por ejemplo, no solo puedes usar más de dos colores, sino también poner un porcentaje detrás de cada uno. Le permite especificar cuánto espacio tendrá cada segmento de color. Añadir transparencia a los colores. Le permite desvanecer los colores. Use el mismo color para desvanecerse del color a nada. Tendrás la función rgba() debe usar para indicar el color. El valor terminal determina el grado de transparencia: 0 para opaco y 1 para transparente. 

-animación webkit es la propiedad requerida para navegadores basados en Chrome (Chrome, Opera, Safari). animación es el predeterminado para todos los demás navegadores. cambio de color es lo que se llama la animación en este ejemplo. años 60 es la duración (60 segundos) de la animación/transición. Asegúrese de configurar esto tanto para el webkit como para la sintaxis predeterminada. infinito indica que la animación debe repetirse indefinidamente. Si prefiere enlazar los palos y luego detenerse en el último palo, puede omitir esta pieza. 
Tenga en cuenta que las dos líneas (@-webkit-keyframes y @fotogramas clave tener los mismos valores para los colores de fondo y porcentajes. Debe permanecer uniforme para que la experiencia sea la misma para todos los navegadores. Los porcentajes (0%, 25%, etc.) representan la duración total de la animación (años 60). Cuando se cargue la página, el fondo tendrá el color establecido en 0% y (#33FFF3). Cuando se haya reproducido el 25% o 60 segundos de la animación, el fondo pasará a #78281F, y así. Puedes ajustar la duración y los colores a tu gusto.

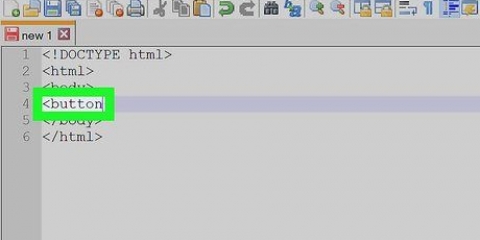
2. añade el etiqueta tu documento. Todos los datos de estilo de su página (incluido el color de fondo) deben estar codificados dentro de estas etiquetas. ¿Tienes el etiquetas ya indicadas, luego puede desplazarse a esa parte del archivo.

3. Escribelo "cuerpo"-elemento dentro del etiquetas. Todo lo que cambias al respecto "cuerpo"-elemento en CSS, afectará a toda la página.

4. añade el "color de fondo"-atribuir a la "cuerpo"-elemento. En este contexto, sólo una grafía de "color" trabajo (así que no: color).

5. Coloque el color de fondo deseado detrás "color de fondo". Ahora puede indicar el nombre de un color (verde, azul, rojo, etc.), utilice códigos hexadecimales (hex) (p. #000000 para negro, #ff0000 para rojo, etc.) o escribiendo el valor RGB para el color (como rgb(255,255,0) para amarillo). A continuación se muestra un ejemplo con códigos hexadecimales, haciendo que el fondo sea el mismo que el banner:

6. Uso "color de fondo" para aplicar colores de fondo a otros elementos. Al igual que configura el elemento del cuerpo, puede usar el color de fondo para configurar los fondos de otros elementos. Simplemente coloque esos elementos dentro del con la propiedad background-color.
Método 2 de 4: usar una imagen como fondo de pantalla

1. Abra el archivo HTML en un editor de texto. Muchas personas prefieren usar una imagen como fondo de su sitio web. Le permite establecer un patrón, textura, foto o cualquier otra imagen como fondo de pantalla. A partir de HTML5, todos los fondos deben configurarse con CSS (hojas de estilo en cascada) dentro del etiquetas.

2. añade el etiqueta su archivo HTML. Toda la información de estilo de su página (incluido el color de fondo) debe especificarse dentro de estas etiquetas. Usted ya ha conjunto de etiquetas, luego desplácese a esa parte del archivo.

3. Escribelo "cuerpo"-elemento dentro del etiquetas. Todo lo que cambias al respecto "cuerpo"-elemento en CSS afectará a toda la página.

4. Añadir la propiedad "imagen de fondo" listo para eso "cuerpo"-elemento. Al agregar esta propiedad, necesitará el nombre de archivo de su imagen. Asegúrese de que la imagen esté almacenada en la misma carpeta que el archivo html (o agregue la ruta completa del archivo a su servidor web).

5. Superponer varias imágenes. Puede apilar varias imágenes una encima de la otra. Esto puede ser útil si tiene imágenes con fondos transparentes que se complementan cuando se superponen.
Método 3 de 4: crear un fondo degradado

1. Usa CSS para crear un fondo degradado. Si buscas algo un poco más estilizado que un color sólido, pero no tan ocupado como un animación de color, prueba un degradado de color como fondo. Los degradados son colores que se transforman en otros transparentes. Puedes usar CSS para crear y personalizar tu degradado. Antes de comenzar a hacer un degradado, debe obtener suficiente conocimiento de los conceptos básicos para formatear una página web con CSS.

2. Comprender la sintaxis estándar. Al crear un degradado, necesitará dos datos: el punto de inicio y el ángulo de inicio, y los colores entre los que se producirá la transición. Puede seleccionar varios colores para que se mezclen y puede especificar una dirección o un ángulo para el degradado de color.
fondo: gradiente lineal (dirección/ángulo, color1, color2, color3, etc.).);

3. Crear un degradado vertical. Si no indicas una dirección, el color irá de arriba a abajo. Los diferentes navegadores tienen diferentes versiones de la función de degradado, por lo que deberá agregar diferentes versiones del código.

4. Crear un degradado con dirección. Agregar una dirección al degradado le brinda la posibilidad de ajustar la forma en que cambia el color. Tenga en cuenta que diferentes navegadores interpretarán las direcciones de manera diferente. Todos mostrarán el mismo gradiente.

5. Usar otras propiedades para ajustar el degradado. Puedes hacer mucho más con degradados.
fondo: gradiente lineal (#93B874 10 %, #C9DCB9 70 %, #000000 90 %);
fondo: gradiente lineal (a la derecha, rgba (147,184,116,0), rgba (147,184,116,1));
Método 4 de 4: establece una animación en color como fondo de pantalla

1. Navegar a en tu código HTML. Si no le gusta un fondo de color sólido, experimente con fondos de diferentes colores. A partir de HTML 5, los colores de fondo deben definirse con CSS (hojas de estilo en cascada). Si nunca ha establecido un color de fondo con CSS, lea la sección sobre cómo establecer un color de fondo sólido antes de probar este método.

2. Añadir la propiedadanimación listo para eso "cuerpo"-elemento. Deberá agregar 2 propiedades diferentes, porque cada navegador requiere un código diferente.

3. Agrega colores a tu animación. Ahora vas a usar la regla @keyframes para configurar los colores de fondo para alternar, así como también cuánto tiempo aparece cada color en la página. Nuevamente, deberá agregar múltiples codificaciones para los diferentes navegadores.
Artículos sobre el tema. "Ajustar el color de fondo en html"
Оцените, пожалуйста статью
Popular