En una Mac, haga clic en el cuerpo del documento y presione Comando+V. Luego haga clic formato en la parte superior de la pantalla y luego presione Hacer texto sin formato después de pegar el código. En una PC, haga clic en el cuerpo del documento y luego en Control+V.




Puedes incluir esta calculadora en una página web, si quieres. También puede usar estilos HTML para cambiar el aspecto de la calculadora.
Programando una calculadora en html
Contenido
Hay muchas formas diferentes de calcular con una computadora usando la calculadora integrada, pero otra forma es crear la tuya propia usando un código HTML simple. Para crear una calculadora usando HTML, necesita algunos conocimientos básicos de HTML, luego ingrese el código necesario en un editor de texto y guárdelo como un archivo HTML. Luego puede usar la calculadora abriendo el archivo HTML en su navegador favorito. Esto no solo te permitirá realizar operaciones aritméticas en tu navegador, sino que también te enseñará algunas habilidades básicas sobre el arte de la programación!
Pasos
Parte 1 de 4: comprender el código

1. Aprenda lo que hace cada función HTML. El código que utilizará para crear su calculadora consta de muchos tipos diferentes de sintaxis que juntos determinan los diferentes elementos de un documento. Haga clic aquí para obtener una explicación de este proceso, o siga leyendo para obtener más información sobre lo que hace cada línea de código que usará para crear la calculadora.
- html: Este bit de sintaxis le dice al resto del documento qué idioma se usará en el código. Hay múltiples idiomas para codificar y en este caso hace
- cabeza: Le dice al documento que todo lo que viene después son datos sobre datos, también conocido como "metadatos". Eso
- título: El título de su documento se indica aquí. Este atributo se utiliza para especificar el título del documento cuando se abre en un navegador HTML.
- cuerpo bgcolor="#": este atributo establece el color del fondo y el cuerpo de la página HTML. El número dentro de la serie de comillas y después del # corresponde a un color específico.
- texto="": Esta sintaxis establece el color del texto del documento.
- nombre del formulario ="": este atributo especifica el nombre de un formulario y se usa para construir la estructura de lo que viene después, según lo que sabe Javascript sobre el significado del nombre del formulario. Por ejemplo, el nombre del formulario que usaremos es `calculadora`, que usaremos para crear una estructura específica para el documento.
- tipo de entrada ="": Aquí es donde sucede algo. El atributo `tipo de entrada` le dice al analizador del documento qué tipo de texto está contenido en los valores entre comillas. Por ejemplo, podría ser un texto, una contraseña, un botón (como será el caso de la calculadora), etc.
- valor="": este comando le dice al analizador del documento qué incluir en el tipo de entrada anterior. Para una calculadora, estos son números (1-9) y operaciones (+,-,*,/,=).
- onClick="": esta sintaxis describe un evento, lo que indica que algo debería suceder cuando se hace clic en el botón. Para una calculadora, queremos que el texto de cada botón también se reconozca como tal. Así que antes del botón `6`, ponemos document.calculadora.respuesta.valor+=`6` entre comillas.
- hermano: esta etiqueta crea una nueva línea en el documento para que el texto (o cualquier otra cosa) se coloque en la línea siguiente.
- /formulario, /cuerpo y /html: estos comandos son válvulas para los comandos correspondientes abiertos anteriormente en el documento.
- cabeza: Le dice al documento que todo lo que viene después son datos sobre datos, también conocido como "metadatos". Eso
Parte 2 de 4: código básico para una calculadora HTML
1. Copie el código de abajo. Seleccione el texto en el cuadro de abajo manteniendo presionado el botón izquierdo del mouse y arrastrando el cursor desde la parte inferior izquierda del cuadro hacia la parte superior derecha, haciendo que todo el texto sea azul. Luego presione `Comando+C` en una Mac o `Ctrl+C` en una PC para copiar el código al portapapeles.
Parte 3 de 4: Hacer tu propia calculadora

1. Abre un editor de texto en tu computadora. Hay varios programas para usar, pero para simplificar nos quedaremos con TextEdit o Notepad.
- En una Mac, haga clic en la lupa en la esquina superior derecha de la pantalla para abrir Spotlight. Una vez allí, escriba TextEdit y haga clic en el programa TextEdit, que ahora debe estar seleccionado en azul.
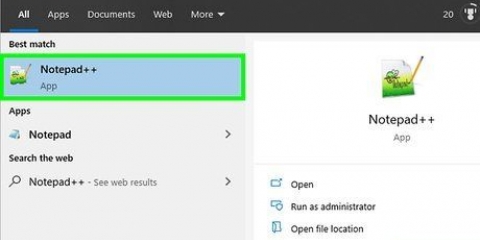
- En una PC, abra el menú Inicio en la parte inferior izquierda de la pantalla. En la barra de búsqueda, escriba bloc de notas y haga clic en la aplicación Bloc de notas, que aparecerá en la barra de búsqueda a la derecha.

2. Pegue el código HTML de una calculadora en el documento.

3. Guarda el archivo. Lo hace a través de `Archivo` en el menú principal de la ventana, y luego con Guardar como... en una computadora o Ahorrar... en una Mac desde el menú desplegable.

4. Agregar una extensión HTML al nombre del archivo. En el menú `Guardar como`...` escriba el nombre del archivo seguido de `.html`, luego haga clic en `Guardar`. Por ejemplo, si desea llamar a este archivo "Mi primera calculadora", guárdelo como "Mi primera calculadora".html`.
Parte 4 de 4: usa tu calculadora

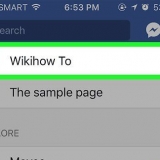
1. Encuentra el archivo que acabas de crear. Para hacer esto, escriba el nombre del archivo en Spotlight o en la barra de búsqueda del menú Inicio como se explica en el paso anterior. No es necesario escribir la extensión `html` también.

2. Haga clic en su archivo para abrirlo. Su navegador predeterminado abrirá su calculadora en una nueva página web.

3. Haz click en los botones de la calculadora para usarla. Las soluciones de tus ecuaciones ahora aparecen en la barra de respuestas.
Consejos
Artículos sobre el tema. "Programando una calculadora en html"
Оцените, пожалуйста статью
Popular