ventanas — Haga clic derecho en la foto, haga clic en Propiedades, haga clic en la pestaña Detalles, y mire los números a la derecha del encabezado `Dimensiones` (es posible que tenga que desplazarse un poco hacia abajo). Mac — Haga clic en la foto para seleccionarla, haga clic en Archivo, hacer clic Información, y verifique el encabezado `Dimensiones` en la sección `Más información` (es posible que deba hacer clic en el encabezado Más información hacer clic).
ventanas - Ir https://www.cañutillo.org/descargas/, hacer clic Descargar GIMP directamente, haga doble clic en el archivo de instalación descargado y siga las instrucciones en pantalla. Mac - Ir https://descargar.cañutillo.org/espejo/pub/gimp/v2.8/osx/ en el navegador de su computadora, haga clic en el gimp-2.8.10-dmg-1.DMG enlace, haga doble clic en el archivo DMG, haga clic y arrastre el logotipo de GIMP a la carpeta `Aplicaciones` y siga todas las instrucciones adicionales. 
ventanas — Hacer clic Comienzo, escribe cañutillo y haga clic en en la parte superior del menú CAÑUTILLO. Mac — Hacer clic Destacar , escribe cañutillo, haga doble clic CAÑUTILLO, y haga clic Abierto si se le pregunta. 

Hacer clic capas Escoger Transparencia Hacer clic Agregar canal alfa
Hacer clic Instrumentos Escoger Herramientas de selección Hacer clic Selección libre
Hacer clic en una línea alrededor de la selección en lugar de arrastrarla hace que la selección sea más precisa. Debe atar el final de la línea al principio de la línea antes de poder continuar.


Hacer clic Archivo Hacer clic Guardar como.. Ingrese un nombre de archivo, luego elija la misma ubicación para guardar que su foto base. Hacer clic Ahorrar

Hacer clic Archivo Hacer clic Nuevo.. Ajuste los campos `Ancho` y `Altura`. Hacer clic OK 
Hacer clic Archivo Hacer clic Abrir como capas… Elige la ubicación de tus imágenes a la izquierda. retiene control (ventanas) o ⌘ Comando (Mac) mientras hace clic en los nombres de las fotos. Hacer clic Abierto
Hacer clic Instrumentos Hacer clic Herramientas de transformación Hacer clic Muevete Haga clic y arrastre la capa recortada.
Hacer clic Instrumentos Escoger Herramientas de transformación Hacer clic Escala Elige tu capa recortada. Haga clic y arrastre la capa para cambiar su tamaño. Hacer clic Escala





Hacer clic Archivo Hacer clic Exportar.. Introduzca un nombre de archivo. Elige una carpeta para guardar. Hacer clic Exportar 









Colocación de imágenes una encima de la otra
Contenido
Este tutorial le mostrará cómo colocar una imagen encima de otra en su computadora con Windows o Mac usando un software gratuito. La colocación de imágenes una encima de otra puede ir desde superponer una encima de otra hasta crear un collage a partir de varias imágenes diferentes.
Pasos
Parte 1 de 5: Preparando el apilamiento

1. ConsiderarPinoHerramientas usar. Si solo desea hacer un collage simple con diferentes transparencias, puede usar un programa en línea sin descargar e instalar GIMP.
- No puede usar Pine Tools para insertar una nueva foto, como la de una celebridad, en una foto base con la esperanza de que todos piensen que el resultado es una foto real.

2. Asegúrate de que todas tus fotos estén en el mismo lugar. Esto es útil al elegir fotos para que actúen como una capa en su proyecto.
Puede hacer una copia de las fotos que desea usar seleccionándolas con control+C (ventanas) o ⌘ Comando+C (Mac), y luego juntarlos, por ejemplo en el escritorio.

3. Encuentra el tamaño de la foto principal. Una vez que sepa qué foto desea usar como fondo para la imagen final, debe averiguar el ancho y el alto (en píxeles) de la foto para poder crear un lienzo del tamaño adecuado más adelante:

4. Descargar e instalar GIMP. Dependiendo de su sistema operativo, haga lo siguiente:
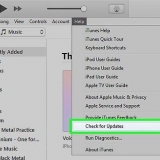
En una Mac, antes de que pueda instalar GIMP, es posible que deba verificar la instalación.

5. Abrir GIMP. Una vez que haya instalado GIMP, puede continuar abriéndolo, después de lo cual puede comenzar a superponer sus fotos:
Parte 2 de 5: recortar una foto

1. Abre la foto que quieras recortar. Esta debería ser la foto que quieres poner encima de tu foto base:
- Hacer clic Archivo
- Hacer clic Abierto..
- Elige la foto.
- Hacer clic Abierto

2. Agregar un canal alfa a la foto. Esto le permite guardar la parte recortada de la foto como un clip en lugar de como una foto recortada sobre un fondo blanco:

3. Abra la herramienta `Selección libre`. Presione `M` en el teclado de su computadora o haga lo siguiente:

4. Dibuja una línea alrededor de la parte que deseas conservar. Haga clic y arrastre el mouse alrededor de la selección de la foto que desea agregar a la foto base

5. Elija la selección invertida. Para resaltar todo menos la selección que desea conservar, presione metro para elegir la selección y luego presione control+I (Windows) o en ⌘ Comando+I (Mac).

6. Eliminar la selección invertida. imprenta del en una computadora con Windows, o presione ⌘ Comando+X en una Mac. Debería ver desaparecer todo menos la parte seleccionada de la foto, lo que da como resultado un fondo de tablero de ajedrez.

7. guarda tu foto. Como desea guardar esta foto como un archivo GIMP y no como JPG o PNG, use Guardar como opción:

8. Cerrar la foto vertical. Clickea en el X en la esquina superior derecha de la pantalla del proyecto (esquina superior izquierda en una Mac) para hacer eso. La ventana de GIMP se deja en blanco mientras la foto desaparece. Ahora puedes pasar a superponer tus imágenes.
Parte 3 de 5: superposición de imágenes

1. Configura un lienzo en blanco con las dimensiones de tu foto base. Abra un nuevo proyecto con las dimensiones de la foto buscadas anteriormente:

2. Abre tanto tu foto base como tu foto recortada. Al abrir ambas fotos como capas, puede alinearlas entre sí:

3. Mover la capa recortada. Para ajustar la posición de la capa recortada, haga lo siguiente:

4. Cambiar el tamaño de la capa recortada. Para cambiar el tamaño de la foto recortada, haga lo siguiente:

5. ver tu foto. Si tu intención era crear una imagen donde pones otra foto para que parezca que la segunda imagen fuera parte de la primera, puedes continuar .
Si desea crear un collage con diferentes transparencias, continúe con la siguiente sección.
Parte 4 de 5: hacer un collage

1. Abre la ventana Capas. imprenta control+yo (ventanas) o ⌘ Comando+yo (Mac) para hacer eso. La ventana Capas aparece en la esquina superior izquierda de la pantalla; deberías ver tanto la foto base como la capa recortada aparecer en la foto.

2. Elige la capa recortada. Haga clic en la vista previa que coincida con su capa recortada.

3. Disminuir la opacidad de la capa. En la parte superior de la ventana Capas, haga clic en la flecha hacia abajo para disminuir la opacidad de la capa recortada.
Es posible que deba reducir la opacidad a 20 (o incluso menos) para obtener el efecto deseado.

4. Aplanar las capas. Haga clic en la pestaña Imagen, haga clic en el menú emergente que aparece Imagen aplanada. Esto combina todas las capas de la foto en una sola imagen.
Este paso es necesario antes de poder exportar la imagen a un archivo de imagen.

5. Exporta tu imagen terminada. Aquí se explica cómo guardar la imagen como un archivo JPG o PNG:
Parte 5 de 5: Uso de PineTools

1. Abrir PineTools. Ir http://herramientasdepino.com/imágenes superpuestas en el navegador de tu computadora.
- PineTools es un sitio web donde se pueden juntar fotos simples, sin instalación u otros menús complicados.

2. Sube tu foto base. Hacer clic Elija el archivo bajo el encabezado `IMAGEN PRINCIPAL`, elija la foto que desea usar como foto principal y haga clic en Abierto.

3. Sube tu foto de `pegar`. Hacer clic Elija el archivo en el lado derecho de la página, bajo el encabezado `IMAGEN SECUNDARIA`, elija la foto que desea usar y haga clic en Abierto. Ahora deberías ver la foto aparecer encima de la primera foto.

4. Desplácese hacia abajo hasta la sección `OPCIONES`. Encontrarás esto en el lado izquierdo de la página, en la sección `IMAGEN PRINCIPAL`.

5. poner un cheque en "Establecer transparencia". Está en la sección `OPCIONES`. Ahora aparece un control deslizante de `Transparencia` debajo de la marca de verificación.

6. Arrastre el control deslizante `Transparencia` hacia la derecha. Esto hace que la foto superpuesta sea más transparente.
Es posible que deba mover el control deslizante más allá del 70% para obtener el efecto que desea.

7. Consulta las opciones extra. Por ejemplo, si desea centrar la segunda foto en el medio de la foto principal, marque una o ambas casillas `Centrar`.

8. Hacer clicEDITAR. Este es un botón verde en la parte inferior de la página. Esto fusionará las imágenes cargadas con la configuración elegida.

9. Ver el resultado. En la sección `IMAGEN DE SALIDA` en el lado derecho de la página, ahora debería ver la imagen como se ve con su configuración.
Todavía puede ajustar todo y luego hacer clic nuevamente EDITAR para reformatear la foto final.

10. Elija un tipo de archivo. haga clic en PNG o JPG en la sección `IMAGEN DE SALIDA` para descargar su foto cosida como un archivo PNG o JPG.
También puede hacer clic WEBP haga clic para descargar el archivo en un formato de publicación web.
Artículos sobre el tema. "Colocación de imágenes una encima de la otra"
Оцените, пожалуйста статью
Similar
Popular